FireBug(又名Firefly)是firefox下的扩展工具,可以调试所有网站语言,如Html、Css等。但Firebug的吸引力在于javascript调试功能,使用起来非常方便,可以在各种浏览器(即Firefox、Opera、Safari)中使用。
Firebug软件简介
Firebug的其他功能也很强大,比如查看调试html、css、dom、网站整体分析等等。简而言之,它是一套完整而强大的WEB开发工具。然后是开源软件。
Firebug (Firebug)集成了HTML查看编辑、Javascript控制台和网络状况监控,可以说是开发者必备的扩展之一。Firebug从不同角度分析网页的内部细节,给Web开发者带来了极大的便利。
FireBug (Firebug)为你的Firefox集成了丰富的开发工具,当你浏览网页时,这些工具触手可及。您可以实时编辑、调试和监控任何网页的CSS、HTML和JavaScript
Firebug功能介绍
激活
Firebug的激活基于URL,遵循同源策略。这意味着当你在不同的标签页上打开相同来源的页面时,Firebug会自动打开。当您在同一标签页中打开不同来源的页面时,它会自动关闭。另一方面,DevTools的激活是基于标签的。这意味着当你在标签页中打开DevTools时,即使你在不同的网站之间切换,它们也将保持打开状态。但是,当您切换到另一个选项卡时,它们会被关闭。
打开工具
按F12打开Firebug。要打开它来检查元素,您可以按Ctrl Shift C/CMD Opt C。dev tools共享相同的快捷键,但也为不同的面板提供快捷键。比如网络监视器可以通过Ctrl Shift Q/Cmd Opt打开Q,Web控制台可以通过Ctrl Shift K/Cmd Opt K打开,调试器可以通过Ctrl Shift S/Cmd Opt S打开。
Web控制台相当于Firebug的控制台面板。它显示与网页相关的日志信息,并允许您通过命令行执行JavaScript表达式。两者之间的显示是不同的。这可能会更改错误1269730。
过滤日志消息
Firebug提供了两种过滤日志消息的方法,通过选项菜单和工具栏中的过滤器按钮。开发人员控制台通过其工具栏中的过滤器按钮提供类似的功能——集中在一个地方。
命令行API
为了方便起见,Firebug中的命令行API提供了一些特殊的功能。开发工具命令行有一些常用的功能,但是也有一些其他人遗漏的功能。
控制台API
从网页到控制台记录东西。Firebug在页面中提供了一个控制台API。开发者共享同一个API,所以你的控制台。*语句将继续工作。
坚持日志
在Firebug中,可以单击工具栏中的Persist按钮来保存页面导航和重新加载之间记录的消息。在DevTools中,此选项称为“启用日志”,可在工具箱选项面板中找到。
服务器日志
Firebug扩展(如FirePHP)允许将服务器端消息记录到Firebug控制台。这个功能已经使用ChromeLogger协议集成到DevTools中,不需要安装任何扩展。
命令历史
可以通过Firebug中的命令行按钮,或者在DevTools命令行中按/来记录命令历史。
Firebug安装教程
1.从这个网站下载Firebug软件包,解压压缩包,鼠标左键双击打开安装文件。
注意:您需要使用压缩和解压缩工具来解压缩压缩包。推荐WinRAR,技术成熟可靠。WinRAR下载地址:http://www.onlinedown.net/soft/5.htm


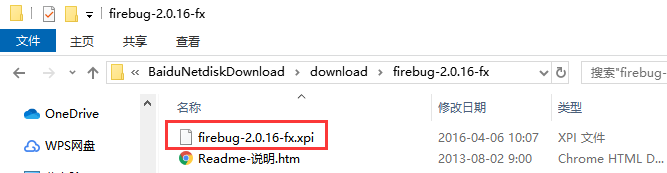
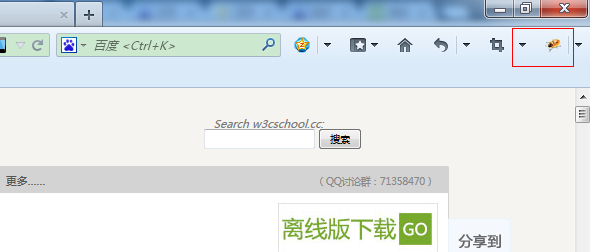
2.拖动提取的。xpi文件直接导入Firefox浏览器的界面。过了一会儿,我们可以在Firefox浏览器的右上方看到Firebug的图标,这样安装就成功了。

萤火虫的用法
Firebug的主菜单选项有控制台、HTML、CSS、脚本、DOM、网络。以上功能的组合可以满足网页设计的要求。
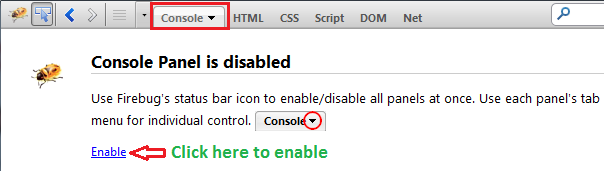
1.控制台功能:控制台的主要功能是在网页和打印日志上显示各种错误信息。同时在javascript调试时可以作为命令行窗口,通过profile子选项可以解释javascript代码执行的相关信息。

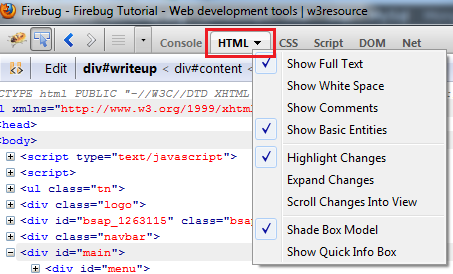
2.HTML功能:该菜单标签功能主要用于查看当前页面的源代码,可以实时编辑显示,从而在页面上达到良好的效果。

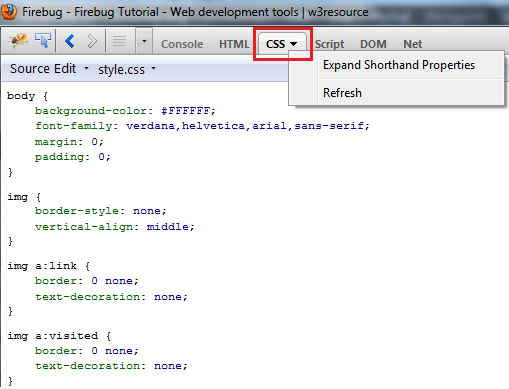
3.CSS功能:点击CSS菜单页签可以查看所有CSS定义信息,也可以双击修改页面样式。

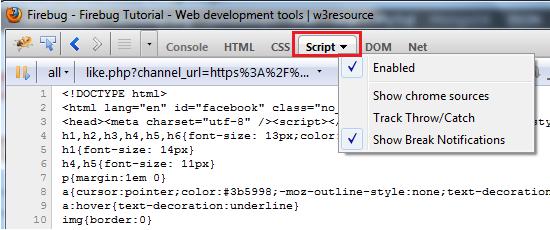
4.脚本(Javascript)功能:脚本功能主要是脚本调试器,可以执行单步调试、断点设置、变量查看等功能。同时右边的监控功能可以实现脚本运行时间的查看和统计,提高运行效率。

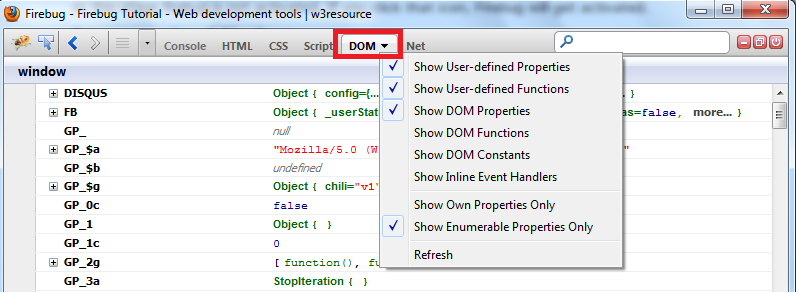
5.DOM函数:该函数主要用于查看页面的DOM信息,通过提供的搜索函数实现对DOM的快速准确定位,双击修改DOM节点的属性或值。

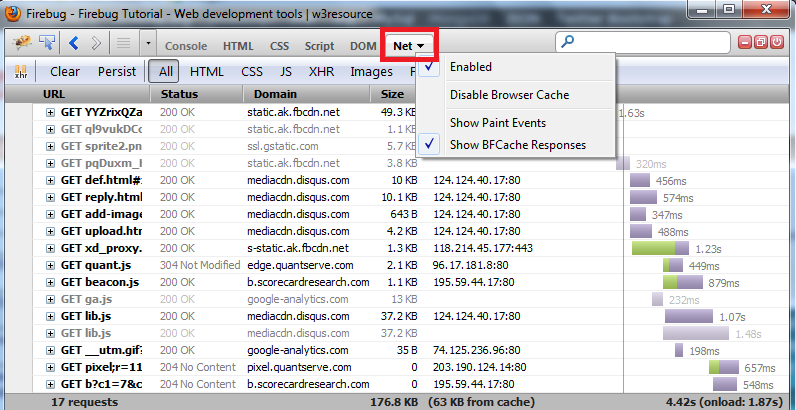
6.网络(Net)功能:该标签功能主要用于监控网页各组成元素运行时间的信息,以便找出运行时间较慢的部分,进一步优化运行效率。

Firebug与Chrome自带的开发者工具相比有哪些优缺点?
Firebug出来的比较早,是资深程序员的最爱,但是chrome后来居上,一些重叠的功能不相上下,甚至更好。在功能上,Firefox在某些方面比Chrome支持更多(尤其是html5的一些新特性),所以两者各有千秋。
Firebug更新日志
Firebug 2.0.16兼容Firefox 30-48。
Firebug 2.0.16修复了以下问题:8004。