微信web开发者工具是一款方便实用的微信调试工具。微信web developer工具集成了Chrome DevTools和基础的移动调试模块,朋友们可以使用微信web developer工具更方便、更安全地进行开发或者调试基于微信的web代码。 微信web开发者工具的功能
微信web开发者工具的功能
1.使用真实用户身份调试微信网页授权。
2.验证页面的JSSDK权限,模拟大部分SDK的输入输出。
3.使用集成的Chrome DevTools和基本移动调试模块来辅助开发。
 微信web开发者工具安装步骤
微信web开发者工具安装步骤
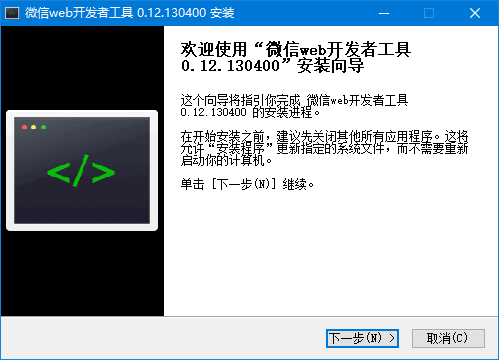
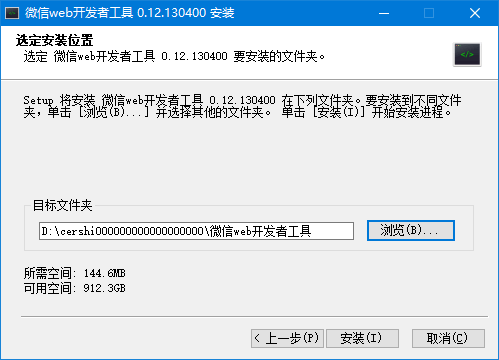
1.首先在这个页面选择任意一个地址在本地下载微信web developer工具包,解压安装。如下所示:
 2,单击[下一步]
2,单击[下一步]
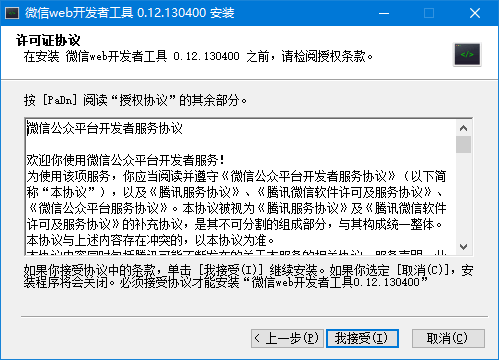
 3,选择[我接受]
3,选择[我接受]
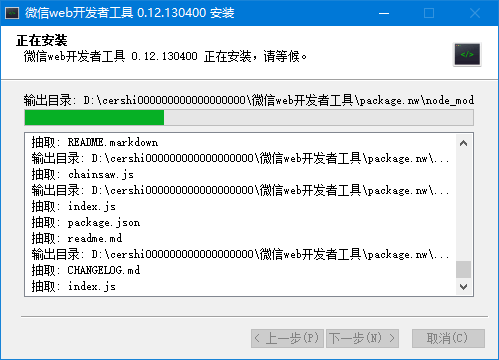
 4,等待微信web开发者工具的配置。
4,等待微信web开发者工具的配置。
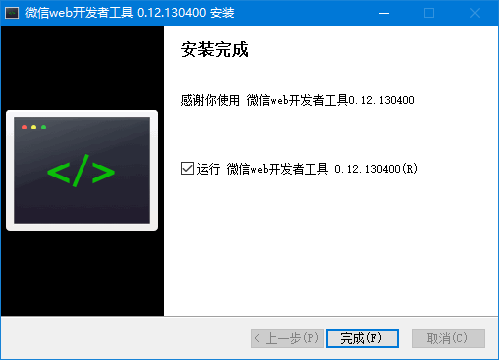
:  5.最后安装微信web开发者工具。点击【完成】开始体验。
5.最后安装微信web开发者工具。点击【完成】开始体验。
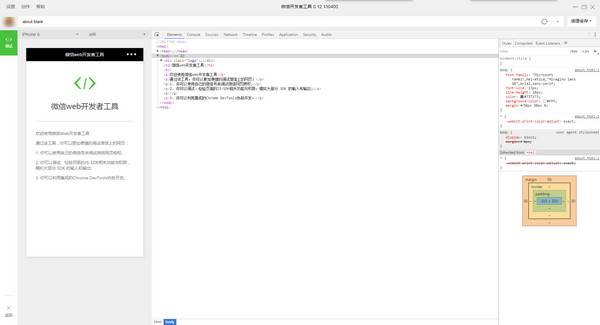
:  6.最后,打开微信web开发者工具的效果如下:
6.最后,打开微信web开发者工具的效果如下:
 微信web开发者工具使用教程
微信web开发者工具使用教程
微信开发者工具怎么用?
1.登录微信微信官方账号,进入微信web开发者工具,绑定个人微信号。
: 
 2.通过个人微信号登录微信web开发者工具。
2.通过个人微信号登录微信web开发者工具。
: 
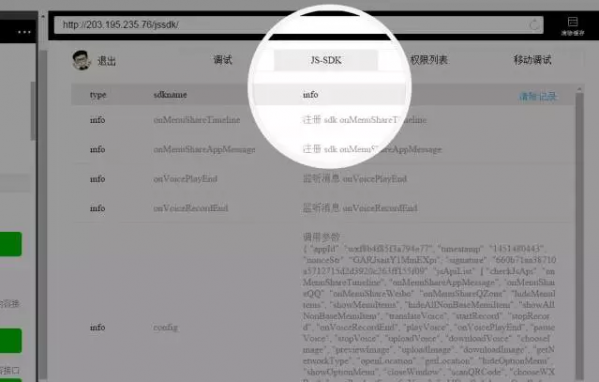
 3.把微信微信官方账号的链接复制到地址栏,就大功告成了。
3.把微信微信官方账号的链接复制到地址栏,就大功告成了。
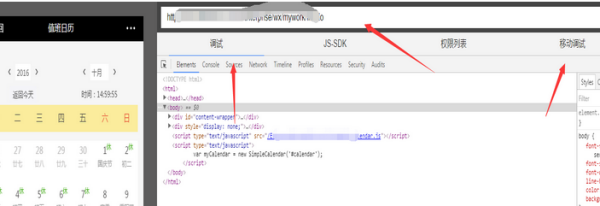
:  4.然后你需要移动调试。登录开发工具,随意打开一个微信官方账号页面,复制链接放在开发工具的地址栏。现在基本可以在电脑上调试了。
4.然后你需要移动调试。登录开发工具,随意打开一个微信官方账号页面,复制链接放在开发工具的地址栏。现在基本可以在电脑上调试了。
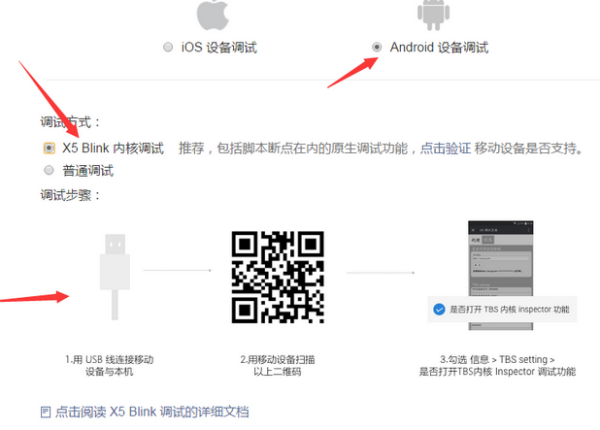
:  5.首先选择安卓设备调试-正常调试。
5.首先选择安卓设备调试-正常调试。
:  6.按照他的提示——调试步骤设置手机就行了。电话代理设置如图所示:
6.按照他的提示——调试步骤设置手机就行了。电话代理设置如图所示:
:  7.为您的移动电话设置代理后,单击开发人员工具页中的开始调试。
7.为您的移动电话设置代理后,单击开发人员工具页中的开始调试。

 微信web开发者工具常见问题
微信web开发者工具常见问题
微信web开发者工具如何设置开发者?
1.登录微信公众平台,“开发-开发者工具”
2.将显示现有开发者列表,选择“绑定开发者微信号”
:  3.输入微信号或QQ号、手机号等。关注用户中的“邀请绑定”
3.输入微信号或QQ号、手机号等。关注用户中的“邀请绑定”
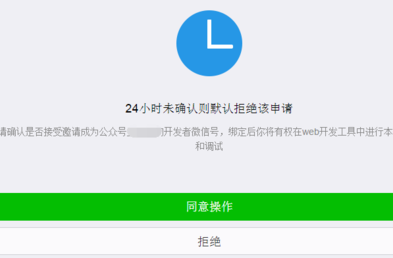
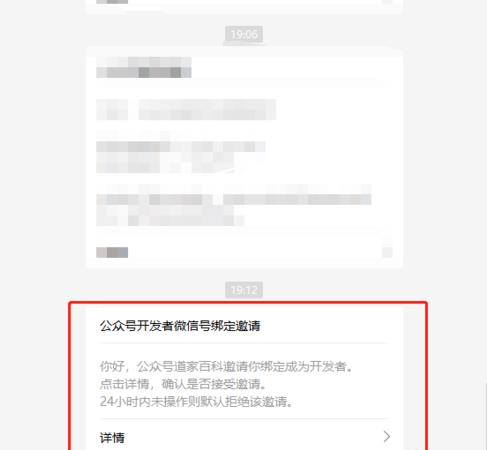
4.收到的通知
:  5.同意约束
5.同意约束
:  6.绑定成功,微信公众平台收到提醒。
6.绑定成功,微信公众平台收到提醒。
如何解决微信开发者工具打不开的问题?
解决方案1:软件的某些组件损坏。重新安装软件以解决问题。
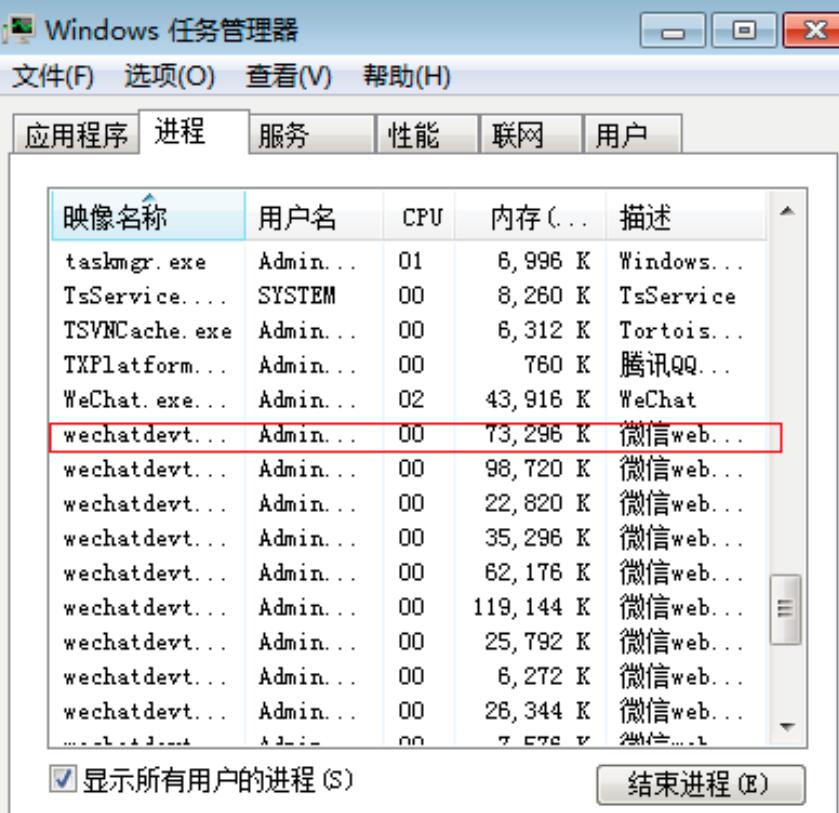
解决方法:关闭任务管理器中的微信web developer工具等相关程序,然后重启微信web developer工具。
 微信web开发者工具更新日志
微信web开发者工具更新日志
1.修复导航条背景颜色不对时出现白屏的问题。
2.修复小程序页面跳转时WXML面板可能空白的问题。
3.修正了计算上传代码包错误的问题。